10 Tipps zur Accessibility Optimierung deiner NPO-Webseite.
Erfahre, warum Accessibility für Non-Profit Organisationen so wichtig ist, und erhalte praktische Tipps zur Verbesserung der Barrierefreiheit eurer Webseite.

Stell dir vor, du müsstest plötzlich dein E-Banking mit geschlossenen Augen bedienen. Wie würde sich das anfühlen? Würdest du es alleine schaffen?
Beim Setup eines Soulclick Accounts war ich mit einer ähnlichen Situation konfrontiert. Unser Kunde, der mit einer starken Sehbeeinträchtigung lebt, wollte das E-Banking mit seinem Soulclick Spendentool verknüpfen. Keine allzu leichte Aufgabe, wenn das E-Banking-Tool der Schweizer Grossbank nicht barrierefrei ausgelegt ist.
Als wir das «Problem» vor Ort gemeinsam lösten, realisierte ich erstmals wie exklusiv unsere digitale Welt geworden ist. Immer neue Tools, Erweiterungen und Funktionen, machen das Leben von Menschen mit Einschränkungen unnötig schwer und schliessen Viele aus. Die Lösung? Accessibility (Barrierefreiheit).
Warum sollte sich deine NPO mit Accessibility auseinandersetzen?
In unserem Artikel Wie steht es um die Accessibility von NPO-Webseiten haben wir bereits gezeigt, wo die Branche steht und wie vielseitig Accessibility ist.
Heute ist es selbstverständlich, dass neue Ladengeschäfte behindertengerechte Zugänge haben. Weniger bekannt ist, dass das Bundesgesetz über die Beseitigung von Benachteiligungen von Menschen mit Behinderungen (Behindertengleichstellungsgesetz, BehiG) auch im digitalen Kontext gilt. Im BehiG orientiert man sich am internationalen Standard der Web Content Accessibility Guidelines (WCAG) und auch die Bundesbetriebe verpflichten sich übrigens zur Einhaltung dieser.
Warum sollten NPO also ihre digitalen Angebote barrierefrei ausgestalten? Diese Frage lässt sich aus dreierlei Perspektiven beantworten:
- Reputationsrisiko: Gerade NPO sind angehalten, beim Thema Barrierefreiheit vorbildlich zu handeln, um nicht zur Zielscheibe berechtigter Kritik zu werden.
- Finanzierung: Organisationen mit öffentlicher Finanzierung, insbesondere Gesundheitsorganisationen die Gelder für Prävention und Information erhalten, dürften in Zukunft stärker zur Einhaltung von Barrierefreiheit verpflichtet werden.
- Relevanz: Rund 15% der Weltbevölkerung leben mit Einschränkungen. Wer diese ausschliesst, verliert an Relevanz und potenziellen Unterstützerinnen und Unterstützer.
Tools zur Accessibility-Analyse
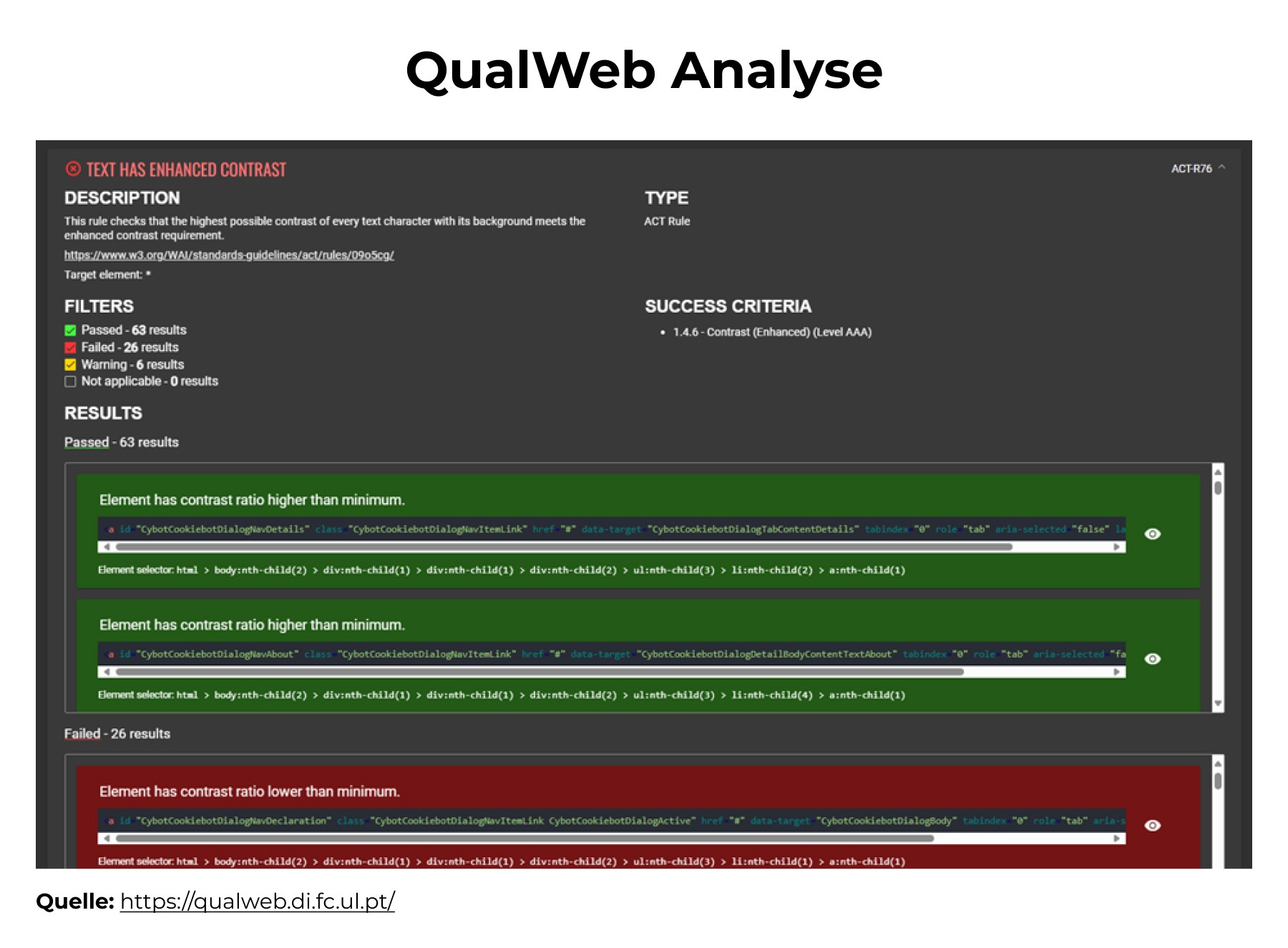
Vor der Umsetzung von Verbesserungen empfiehlt sich ein Audit, um klare Ziele zu setzen (z.B. Lighthouse-Score). Online-Tools alleine sind jedoch nicht der Weisheit letzter Schluss. Selbst bei vorbildlichen Organisationen, wie der Pro Infirmis, ergeben vertiefte Analysen eine Vielzahl von Optimierungspotenzialen. Ohne fachgerechte Interpretation stellt sich unweigerlich die Frage nach der Relevanz. Hier ein Beispiel:

Solche Analyseergebnisse wirken auf Entscheider:innen oft wie Fachchinesisch. Zudem geht es bei vielen Themen nicht primär um die Frage des "Tun oder nicht tun," sondern vor allem darum, in welcher Qualität Massnahmen umgesetzt werden. Menschen mit Einschränkungen können ein Lied davon singen, wie schlecht so manche Vorlesefunktion umgesetzt ist. Ob eine solche funktioniert hängt übrigens stark von der Code-Qualität ab und nicht von der Qualität des Vorlese-Plugins.
Analysen sind demnach nur aussagekräftig, wenn neben Software-Bewertungstools auch User-Tests mit Betroffenen und externe Expertise einbezogen werden. Falls dich dennoch die Neugier gepackt hat, kannst du eure Webseite mit folgenden Tools analysieren:
- Lighthouse: Automatisiertes Tool, das in den Google Chrome DevTools integriert ist oder direkt online unter https://pagespeed.web.dev/ aufgerufen werden kann.
- WAVE: Ein Web Accessibility Evaluation Tool, welches unter https://wave.webaim.org/ spezifische Barrierefreiheitsprobleme identifiziert und Verbesserungsvorschläge bietet.
- Axe: Ein leistungsstarkes Tool als Browser-Extension zur Barrierefreiheitsprüfung, das sich leicht in Entwicklungsworkflows integrieren lässt.
- QUALWEB: Vertiefte technische Analysen inklusive Optimierungsvorschläge unter: https://qualweb.di.fc.ul.pt/
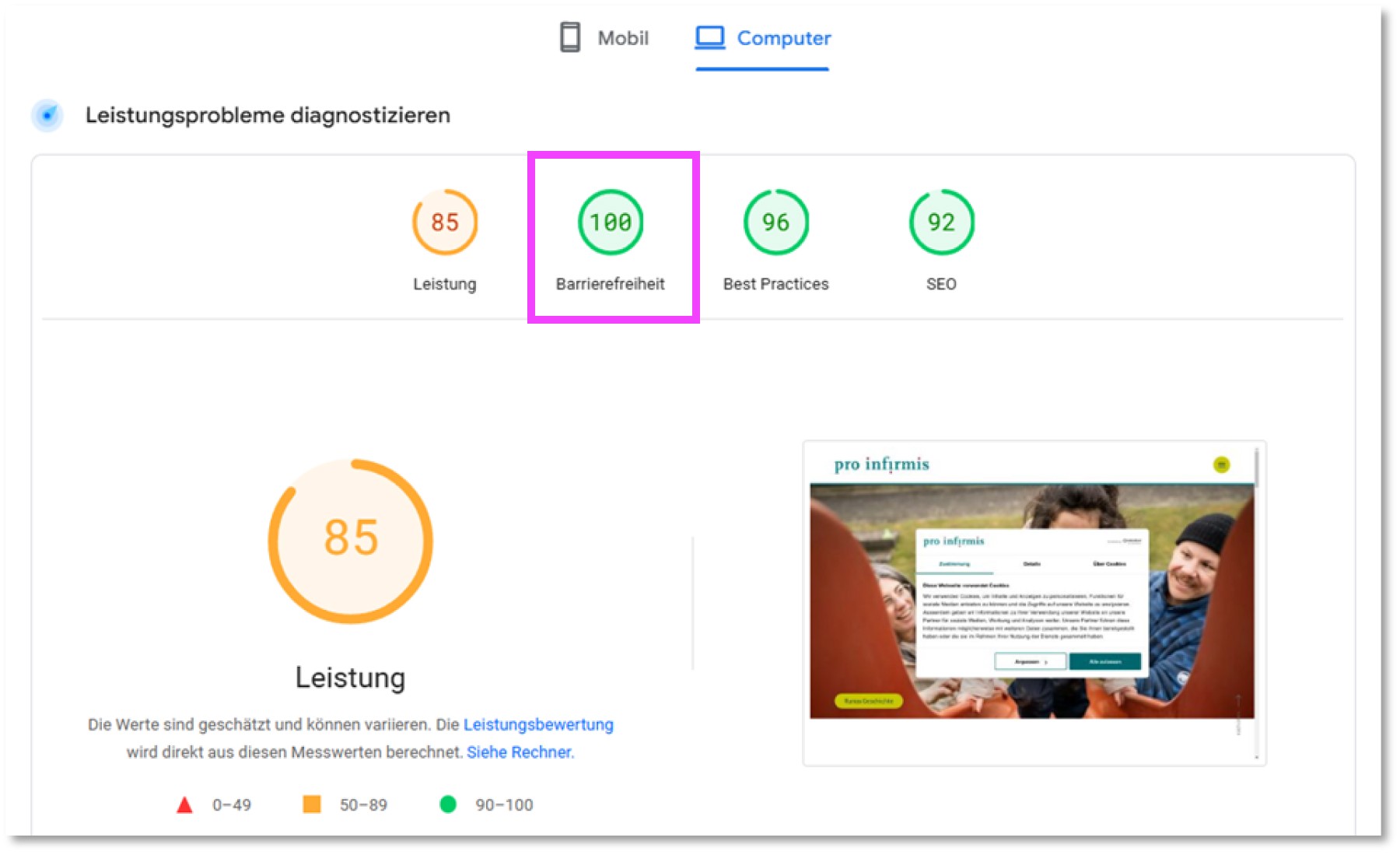
Hier ein Beispiel zur Lighthouse-Auswertung der Pro Infirmis – nur der zweite Ranking-Faktor betrifft die Accessibility (Barrierefreiheit):

10 Massnahmen zur Accessibility-Optimierung von NPO-Websites
Das Accessibility-Universum ist breit gefächert – für eine vertiefte Analyse tauchen wir bei der Marketing Monkeys GmbH beispielsweise in über 200 Themenbereiche ein. Die Basics lassen sich jedoch auch ganz ohne Tools überprüfen. Hier sind 10 Punkte, mit denen du die Barrierefreiheit des Digitalauftritts deiner Organisation heute schon überprüfen kannst:
- Starker Farbkontrast und klare Farbabgrenzungen im User Interface.
- Ein aufgeräumtes, modulares Layout und Design mit klaren Headings, Navigations-Bars, H-Titelstruktur, etc.
- Vergrösserbare Navigationselemente wie Buttons, Tickboxes oder Inputfelder.
- Editierbare Schriftarten und -grössen, Spacings, Hintergrundfarben und Zoomfaktor.
- Spracherkennung einbetten, um die Seite auch ohne Keyboard bedienbar zu machen.
- Tastaturkompatibilität gewährleisten, damit die Seite auch nur mit der Tastatur navigierbar ist.
- Text-to-Speech: Vorlesefunktion integrieren, die dann z.B. via Browser-Extension genutzt werden kann.
- Videos konsequent mit Untertiteln hinterlegen.
- Einfache und verständliche Feedbacks einblenden (z.B. Success und Error Messages).
- Alt-Image-Tags verwenden, um Bildinhalte zu beschreiben, und dabei eine einfache, klare Sprache nutzen.
Fazit zur Accessibility-Optimierung in NPO
Hilfswerke sollten das Thema Barrierefreiheit nicht auf die leichte Schulter nehmen. Es ist aus ethischen wie rechtlichen Gründen nicht vertretbar, bestimmte Zielgruppen auszuschliessen. Gute Accessibility verbessert die Nutzererfahrung für alle, nicht nur für Menschen mit Behinderungen. Typische Spenderinnen und Spender beispielsweise sind oft älter und bevorzugen ebenfalls einfache, aufgeräumte Seiten – das kann sich wiederum positiv auf das (Online-) Fundraising auswirken.
Ein gut geplanter Optimierungsprozess ist entscheidend: Klare Ziele, die richtigen Analyse-Werkzeuge und ein erfahrener Partner sind unerlässlich. Massnahmen sollten wirkungs- und zielgruppenorientiert gewählt werden. Für eine Blindenorganisation sind Vorlesefunktionen oder eine gut funktionierende Tastatur-Navigation essenziell, während andere Massnahmen wie Video-Untertitel möglicherweise weniger Priorität haben.
Eine umfassende Optimierung über alle Dimensionen (Sehen, Hören, Kognition, Motorik, etc.) ist aus Kostengründen selten sinnvoll. Aus Perspektive eines gesunden Kosten-Nutzenverhältnisses empfehlen wir NPO einen 95er Lighthouse-Index anzustreben.
