User Experience Design: In 5 Schritten zum userzentrierten Digitalauftritt
Erfahre wie du mit dem 5S Ansatz, den Digitalauftritt deine Non-Profit Organisation userzentriert ausrichtest und zum fliegen bringst.

Wir schauen Filme auf Netflix, kaufen die neue Küchenmaschine bei Amazon oder buchen unseren Urlaub bei Ebookers - digitale Plattformen sind aus unserem Alltag nicht mehr wegzudenken.
Viele NPO hinken dieser Entwicklung hinterher und dennoch werden Digitalauftritte auch für Hilfsorganisationen immer wichtiger. Es stellt sich also unweigerlich die Frage, wie solche Plattformen nach neustem Stand der Technik gebaut werden sollen.
Ein zentraler Aspekt beim Bau von digitalen Produkten ist das User Experience Design. Hierbei werden die Grundlagen gelegt, um das Produkt nicht nur schön sondern auch intuitiv und einfach bedienbar zu gestalten. Während bei klassischen Webprojekten oftmals die Ästhetik im Vordergrund steht, geht es beim UX-Design von digitalen Produkten um weitaus mehr.
In diesem Beitrag erfährst du, wie deine Organisation in fünf Schritten ein kundenzentriertes digitales Erlebnis schafft.
Das richtige Vorgehen: Die 5S
Als Digitalagentur erstellt die Marketing Monkeys GmbH regelmässig Page-Audits und nimmt Digitalauftritte von Non-Profit-Organisationen genauer unter die Lupe. Dabei fällt auf, dass viele Hilfswerke zwar ästhetisch ansprechende Webseiten betreiben, diese jedoch in Bezug auf ihren Gebrauchsnutzen und die Technik wenig skalierbar aufgebaut sind.
Ziemlich «random» surfe ich durch einen Seitenbaum, an dem gefühlt an 200 Seiten ein Spenden-Widget angedockt ist. Eine funktionierende Suche, klare Navigation oder kontextual sinnvolle Verlinkungen unter Beiträgen, sind oftmals Fehlanzeige. Die Folge? Alle fünf Jahre wird die Webseite wieder abgelöst, weil der Auftritt überholt ist.
Ein einfaches Rezept um Produkte zu entwickeln, die nicht nur schön, sondern auch logisch und funktional aufgebaut sind, ist die Entwicklung des UX-Design anhand des 5S Frameworks:
- Strategy : Vision und Schwerpunkte des Digitalauftritts
- Scope: Umfang respektive Grösse
- Structure: Navigation und Sitemap
- Skeleton: Wireframes der Hauptseiten
- Surface: User Interface
Wer diese Schritte seriös durchläuft, erhält ein Produkt, das nicht nur gut ausschaut, sondern sich auch gut anfühlt. Das Design aka User Interface kommt im Prozess zuletzt – getreu dem Grundsatz «form follows function».
1. Strategy: Ein vielleicht zu grosser Begriff?
Ein digitales Produkt sollte nicht einfach das analoge Geschäftsmodell digitalisieren, sondern vielmehr neue technologische Möglichkeiten nutzen, um Mehrwerte für die Zielgruppen zu schaffen, die sich bestenfalls gar monetarisieren lassen. Der Begriff Strategie hat also durchaus seine Daseinsberechtigung.
Als Startpunkt einer soliden Strategie sollte ein Digitalaudit zum Einsatz kommen, der die Nutzung des aktuellen Auftritts vertieft beleuchtet. Ausserdem empfehlen wir bei grösseren Projekten die Zielgruppe(n) in den Prozess zu involvieren, sodass deren Bedürfnisse auch berücksichtigt werden. Stichwort: Innen- vs. Aussensicht.
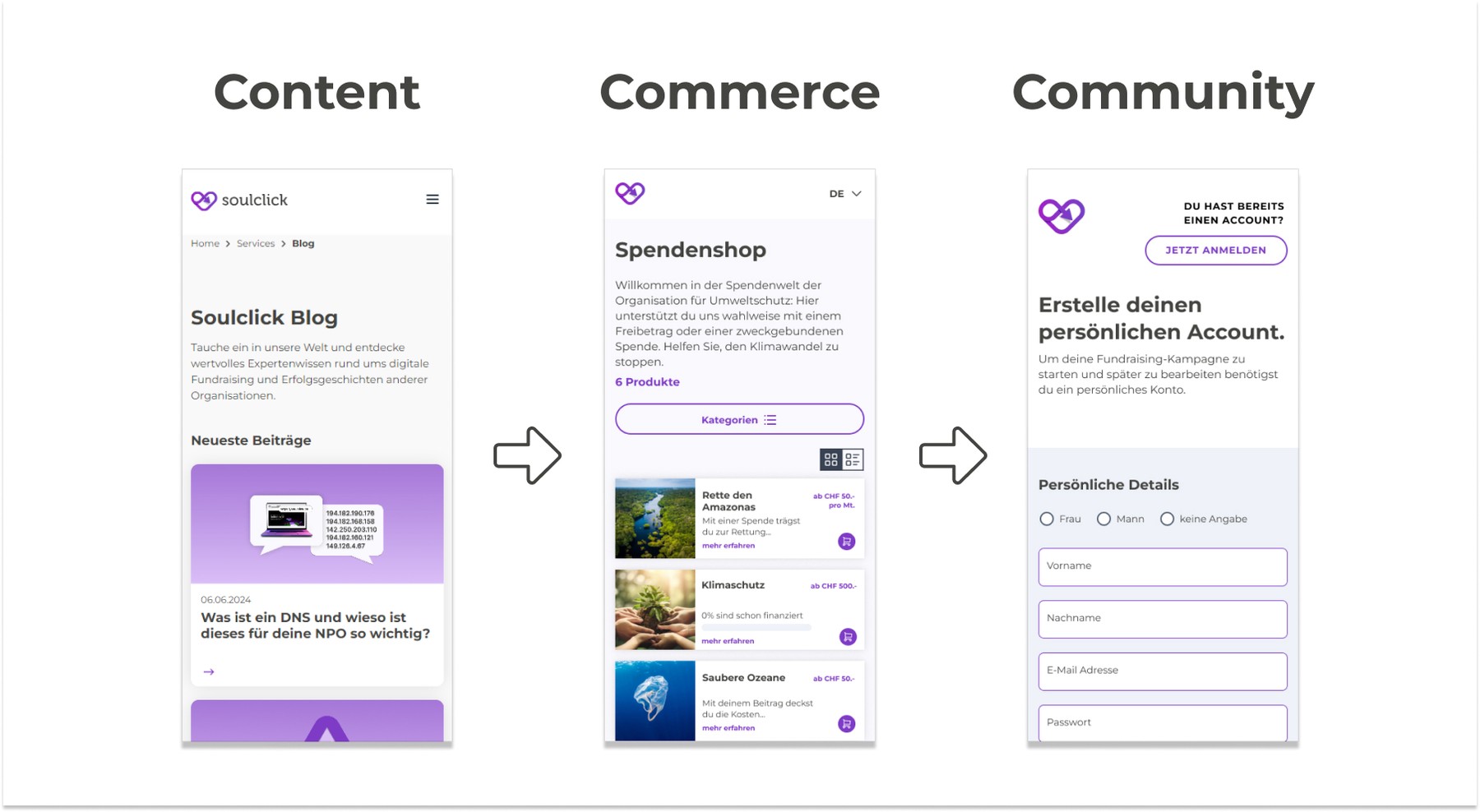
In der Strategiearbeit beleuchten wir die Aspekte Content, Commerce und Community. Nebst guten Inhalten wird ein Digitalauftritt nämlich langfristig vor allem durch die Community und diei Erträge des Auftritts getragen.

Erträge können NPO übrigens nicht nur durch Online-Spenden sondern z.B. auch durch Verkäufe, bezahlbare Dienstleistungen oder digitale Werbung generieren. Als Vorbilder können durchaus auch kommerzielle Anbieter dienen – deren Ansätze müssen aber natürlich in NPO-Bedürfnisse übersetzt werden. Schlussendlich werden die Ideen und Ansätze in einer Strategie festgehalten, die auch die wichtigsten User Journeys enthält.
2. Scope: Wie gross soll die Plattform werden?
Ist die Strategie mal definiert, muss gut überlegt werden in welcher Grössenordnung und in welchen Etappen diese umgesetzt werden kann. Projekte scheitern nämlich selten an der Idee, sondern vielmehr daran, dass zu schnell zu viel entwickelt wird. Die neuen Möglichkeiten überfordern dann oftmals nicht nur die Userinnen und User, sondern auch die Organisation selbst.
Das Scoping ist also zentral, um ein ausgewogenes digitales Produkt zu entwickeln, dass sich zudem mittelfristig finanziell trägt und dessen Ownership bei der Organisation liegt. Je nachdem wo ihr heute steht, gilt es unterschiedliche Akzente zu setzen. Hier ein paar Beispiele möglicher Schwerpunktthemen:
- Content: Ausbau der digitalen Informationsversorgung über einen zentralen Content-Hub um Zielgruppenrelevanz und digitale Reichweite (SEO) zu steigern. Stärkung der kontextualen Verlinkung der Seite und Optimierung der Suchfunktion.
- Commerce: Aufbau eines zentralen Fundraisinghubs in Form eines Spendenshops, der der Zielgruppe den gesamten Mittelbedarf an einem Ort präsentiert und somit die Online-Spendenerträge steigert.
- Community: Entwicklung von Gesprächsforen und digitalen Services in einem Loginbereich. Community-Member können mittels einer eingebauten Gamification Token sammeln, mit denen sie wiederum Mitgliedervorteile erhalten.
Gerade bei grossen, historisch gewachsenen Auftritten empfehlen wir eine agile Umsetzung. So können schrittweise einzelne Bausteine ersetzt und in der Organisation etabliert werden.
3. Structure: Ein logischer und zugänglicher Seitenaufbau
Sind die strategischen Schwerpunkte klar, werden Navigation und Sitemap definiert. Auch hier sollten sich inhaltliche Schwerpunkte (z.B. Wording der Navigation) und Seitenstruktur, an den User-Bedürfnissen orientieren. Folgende Grundsätze sollten eingehalten werden:
- Maximal 4 – 5 Menüpunkte
- Ein klarer Call-to-Action Button der mitfloated (sticky header)
- Breadcrumbs auf allen Subseiten
- Eine gute, fehlertolerante Suche
- Maximal 3 Hierarchiestufen (Landingpage > Subseite > Sub-Subseite)
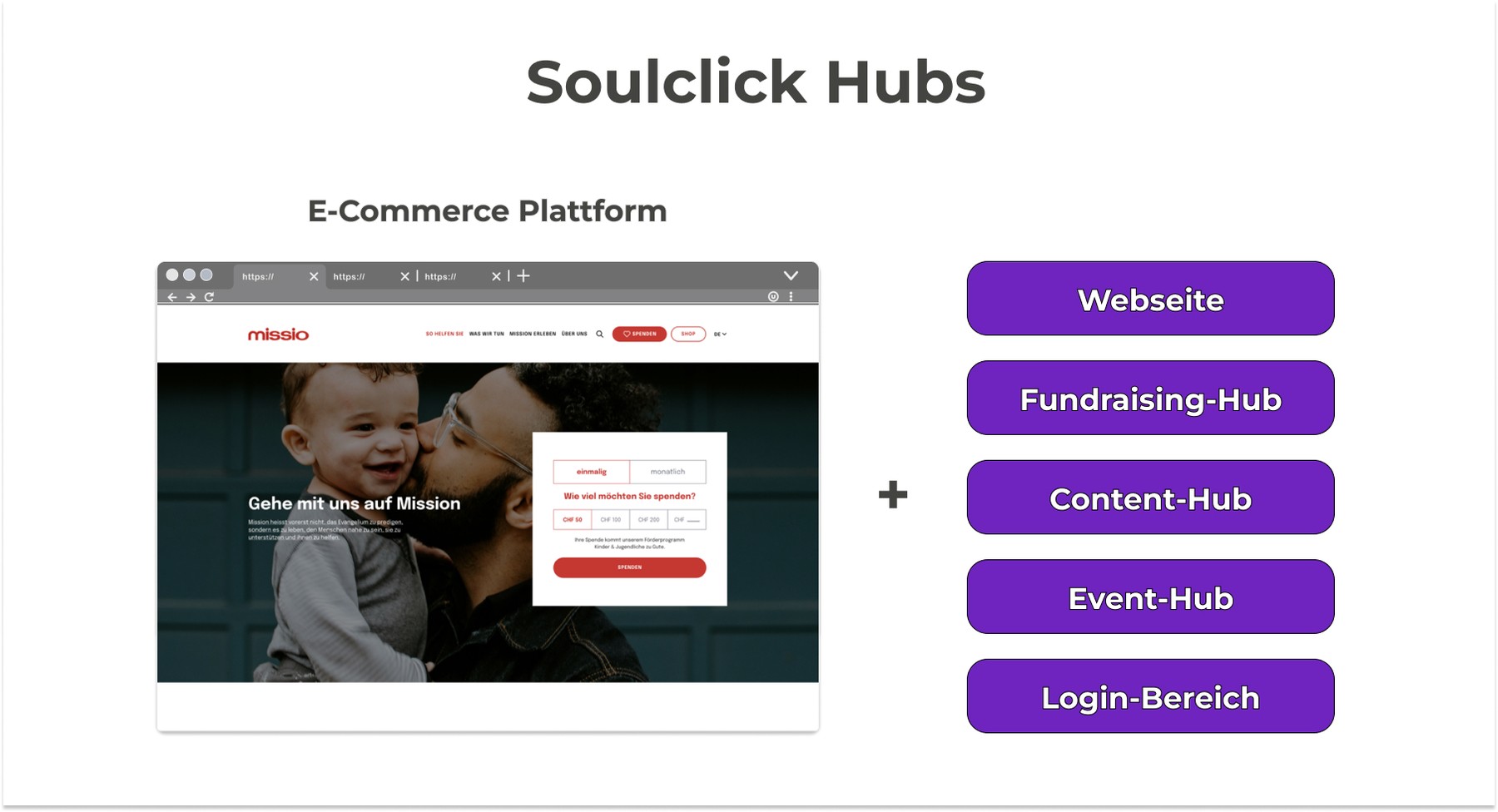
- Schwerpunktthemen (z.B. Spenden) in zentralen Hubs zusammenfassen
Besonders bei den Hubs trennt sich die Spreu vom Weizen: Gute Fundraising- und Content-Hubs, welche dafür sorgen, dass die Seite schlank und zugleich informativ bleibt, sind aufwändig und teuer in der Entwicklung. Dieses Dilemma können nur ein paar wenige Agenturen mit NPO-Erfahrung und entsprechenden Produkten lösen. Auch deshalb erweitern wir bei Soulclick das Spektrum unseres Baukastens laufend um neue Elemente.

Noch ein letzter, jedoch wichtiger Hinweis: Die Seitenstruktur sollte immer von klein nach gross gedacht werden. Mobile-First beginnt nämlich bereits bei der Struktur einer Webseite. So sollte beispielsweise die Landingpage so aufgebaut sein, dass jede Subseite (Hierarchiestufe 1) mit einem einzigen Klick aufgerufen werden kann, ohne dass das Burger-Menü ständig bedient werden muss.
4. Skeleton: Page Design ist tot, lang lebe das modulare Design
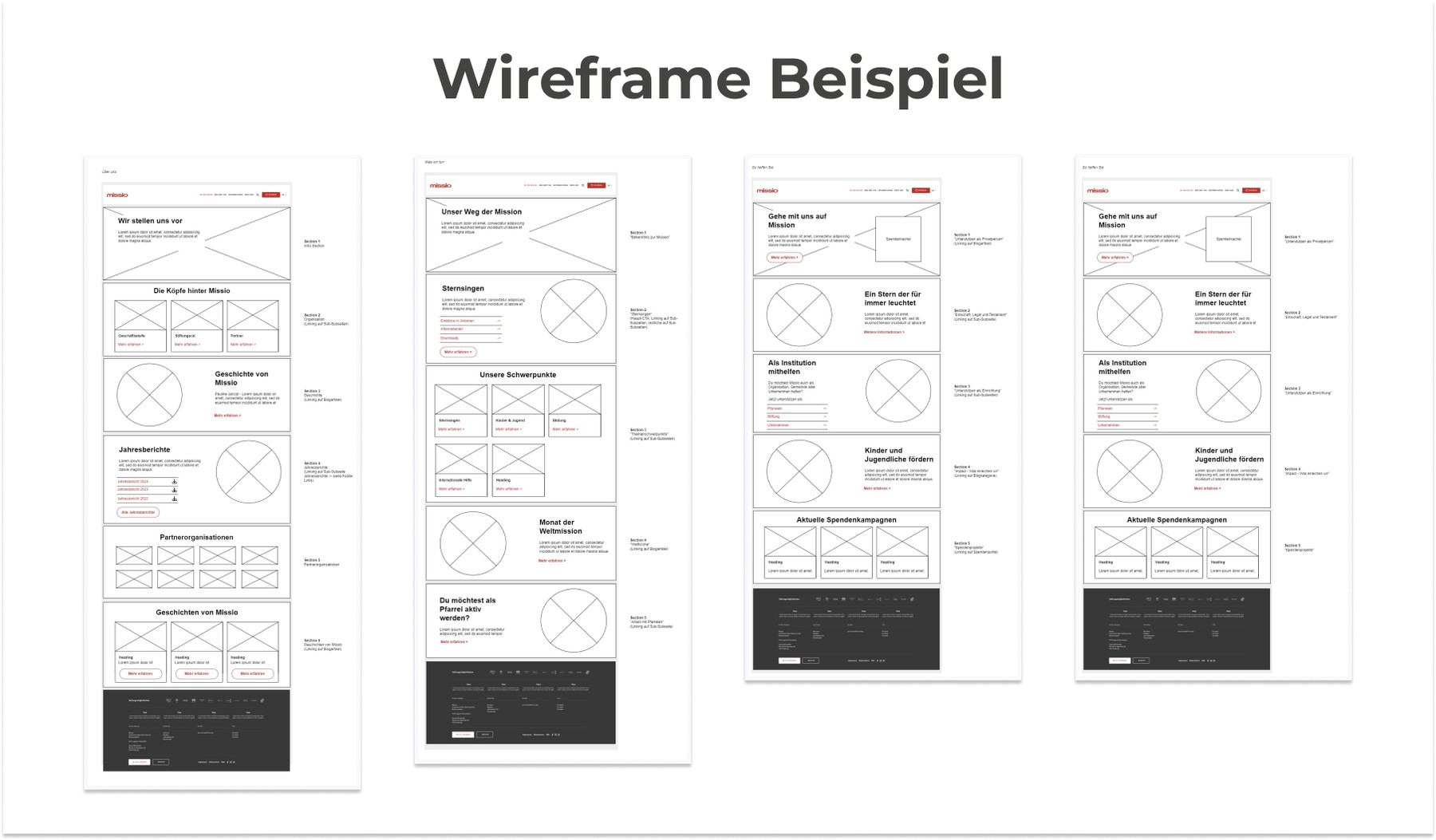
Im nächsten Schritt wird der Seitenaufbau in Form von Wireframes skizziert. Das Wireframing oder auch low-fidelity Design genannt, hat zum Ziel die User Journeys in Seiteninhalte und Prioritäten zu übersetzen. Gemeinsam mit dem Kunden werden Wunschanforderungen in UI-Module übersetzt und auf skizziert.

Modernes UX/UI Design baut nämlich nicht auf in sich abgeschlossenen Seiten bzw. einem klassischen Page Design, sondern auf einem modularen Baukasten. Jedes entwickelte Modul kann je nach Einsatzzweck, auch auf anderen Subseiten zum Einsatz kommen. So erhält die Organisation ein einzigartiges Produkt, welche zugleich eigenständig und flexibel erweitert werden kann.
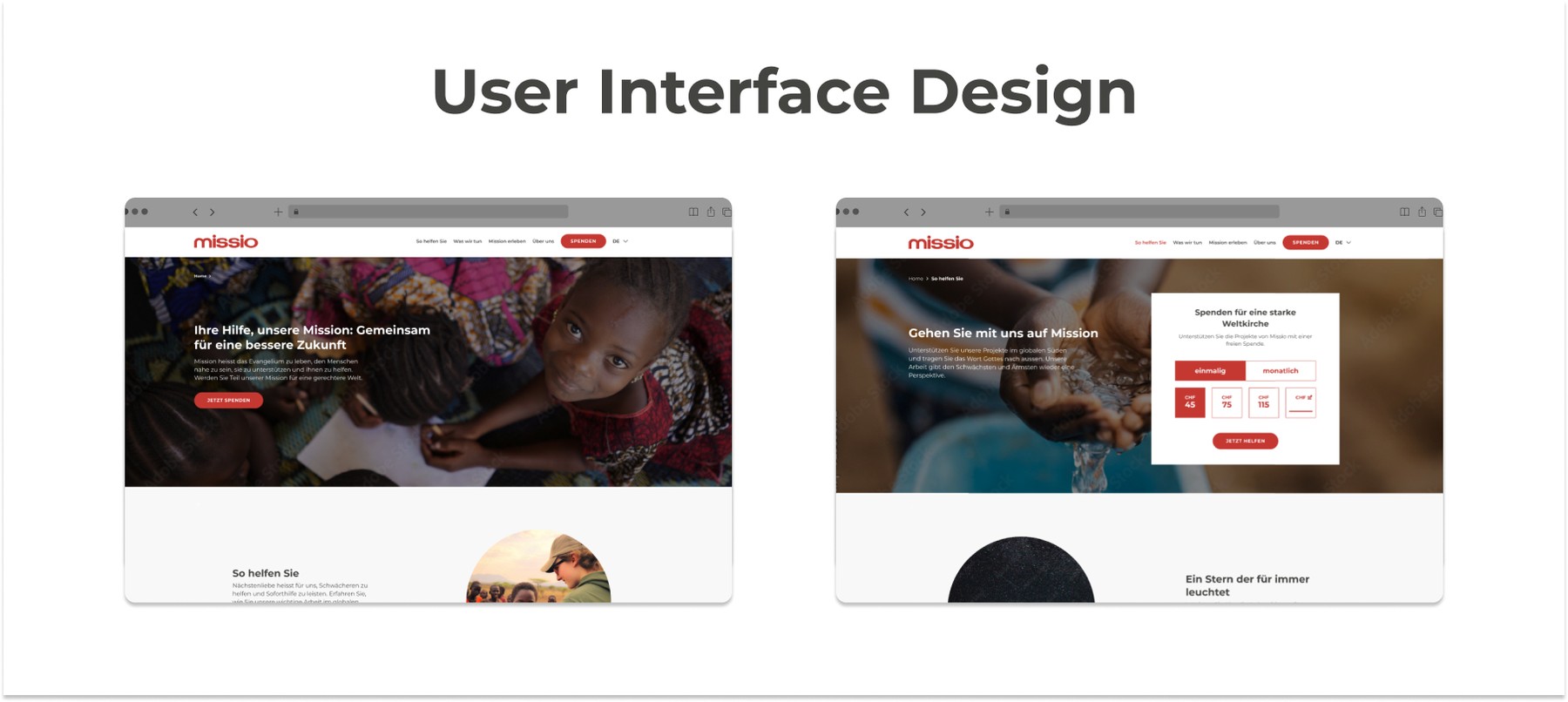
5. Surface: Schön aber auch logisch muss es aufgebaut sein
Form follows function – zu guter Letzt geht es ans Design des User Interfaces. Nebst der visuellen Umsetzung aller Module, wird in diesem Schritt auch die digitale Marke aufgefrischt und in die Neuzeit getragen.
Immer wieder treffen wir auf fehlende oder veraltet wirkende Favicons, Logos die nicht in digitalfreundlichen Formaten vorliegen oder ein regelrechtes Wirrwarr im Einsatz von Farben und Schriftarten. All diese Aspekte werden idealerweise in einem globalen Designsystem (z.B. in FIGMA) festgelegt und anhand der Wireframes umgesetzt. Auch sollte frühzeitig im Prozess darauf geachtet werden, dass passende Bild- und Textbotschaften entwickelt werden. Schlussendlich macht der Content einen grossen Unterschied.

In der Phase Surface sollten ebenfalls die wichtigsten UI-Standards festgelegt werden. Dazu gehören Viewport-Spezifikationen, die Definition des Gridsystems (z.B. Bootstrap) aber auch viele Details wie Spacings, Gutters oder Font Scales. Erfahrene Webagenturen bringen hier typischerweise ihr eigenes Designsystem mit ein. Als Kundin oder Kunde solltet ihr euch in diesen Themen jedoch, gerade bei grösseren Projekten, extern beraten lassen um die richtigen Fragen stellen zu können. Es steckt viel Erfahrung und Knowhow in der Entwicklung eines konsistenten und erweiterbaren Designs.
Ein gutes Digitaldesign steht und fällt mit der Erfahrungskurve der Agentur und dem richtigen Management des Prozesses. Je häufiger der Partner bereits ähnliche oder gleiche Anforderungen übersetzt hat, desto effizienter und kostengünstiger entsteht ein gutes Resultat. Das 5S Framework ist für Hilfswerke ein guter Rahmen, um nicht nur ein schönes, sondern auch ein funktionales digitales Produkt zu bauen.
