Mobile-First Fundraising: Was bedeutet das konkret?
Du möchtest jüngere Zielgruppen ansprechen und das Online Fundraising deiner Organisation auch für mobile Geräte gut nutzbar machen? Dann solltest du unbedingt weiterlesen.

Im Oktober 2020 nutzten etwa 4,66 Milliarden Menschen das Internet über mobile Endgeräte, und 3,6 Milliarden waren auf Social Media aktiv. Diese Zahlen verdeutlichen die zentrale Rolle von mobilen Geräten im World Wide Web. Dennoch beobachten wir bei Hilfswerken häufig eine starke Desktop-First-Denke. Viele Entscheider:innen wissen zwar, dass digitales Design mobilfreundlich gestaltet werden sollte, doch die genaue Umsetzung ist oft unklar.
Das wollen wir ändern und führen euch deshalb in das Thema ein. Wir werfen einen Blick zurück in die Geschichte des Webdesigns und erläutern, warum Mobile-First so entscheidend für erfolgreiches Online-Fundraising ist.
Die Geschichte vom Desktop- zum Mobile-First Webdesign
In den frühen Tagen des Internets, in den 1990er Jahren, wurden Webseiten ausschliesslich für Desktop-Geräte entwickelt. Diese ersten Websites hatten statische Layouts und feste Breiten. Da die Gerätevielfalt der Nutzer begrenzt war, war es nicht notwendig, Webseiten für andere Geräte zu optimieren.
Mit der Jahrtausendwende änderte sich dies, als zunehmend Smartphones und Tablets auf den Markt kamen. Entwickler waren gezwungen ihre Webseiten auf die zusätzlichen Bildschirmgrössen (Viewports) anzupassen. Diese Praxis, bekannt als „Responsive Retrofitting“, war jedoch aufwändig und die mobile Benutzerfreundlichkeit blieb oft eingeschränkt. Designer mussten entscheiden, ob sie ein Desktop-Design für mobile Geräte anpassen (bekannt als Graceful Degradation) oder ein mobiles Design entwickeln und daraus die grösseren Bildschirmversionen ableiten (bekannt als Progressive Enhancement).
2010 kam die Revolution mit der Einführung des «Responsive Webdesigns» durch Ethan Marcotte. Nun war es möglich Webseiten auf Basis eines flexiblen Gridsystems so zu bauen, dass sie sich dynamisch den Geräten der Benutzer:innen anpassten. Seit 2016 übertreffen mobile Seitenaufrufe die Desktop-Aufrufe, und die meisten modernen Webseiten sind responsiv. Aber Vorsicht: Mobile-First-Seiten sind immer responsiv aufgebaut, aber nur wenige responsive Webseiten sind auch wirklich Mobile-First entwickelt. Mobile-First ist weniger eine technische Umsetzung als vielmehr eine strategische Entscheidung hin zu konsequenter Nutzerzentrierung. Ein Mobile-First-UX-Design stellt sicher, dass digitale Angebote intuitiv, leicht zugänglich und effektiv sind – unabhängig vom Gerätetyp. Man könnte daher auch von User-First-Design sprechen.

10 Tipps für Mobile-First Design in Non-Profit Organisationen
Immer wieder hören wir von Organisationen: «Wir möchten jüngere Zielgruppen gewinnen» oder «Wir möchten unsere Online-Spendenerträge steigern». Ein wichtiger Schritt in diese Richtung ist es, die digitalen Services gezielt für die beliebtesten Geräte der jüngeren Zielgruppe zu optimieren. Dabei solltest du folgende 10 Tipps berücksichtigen:
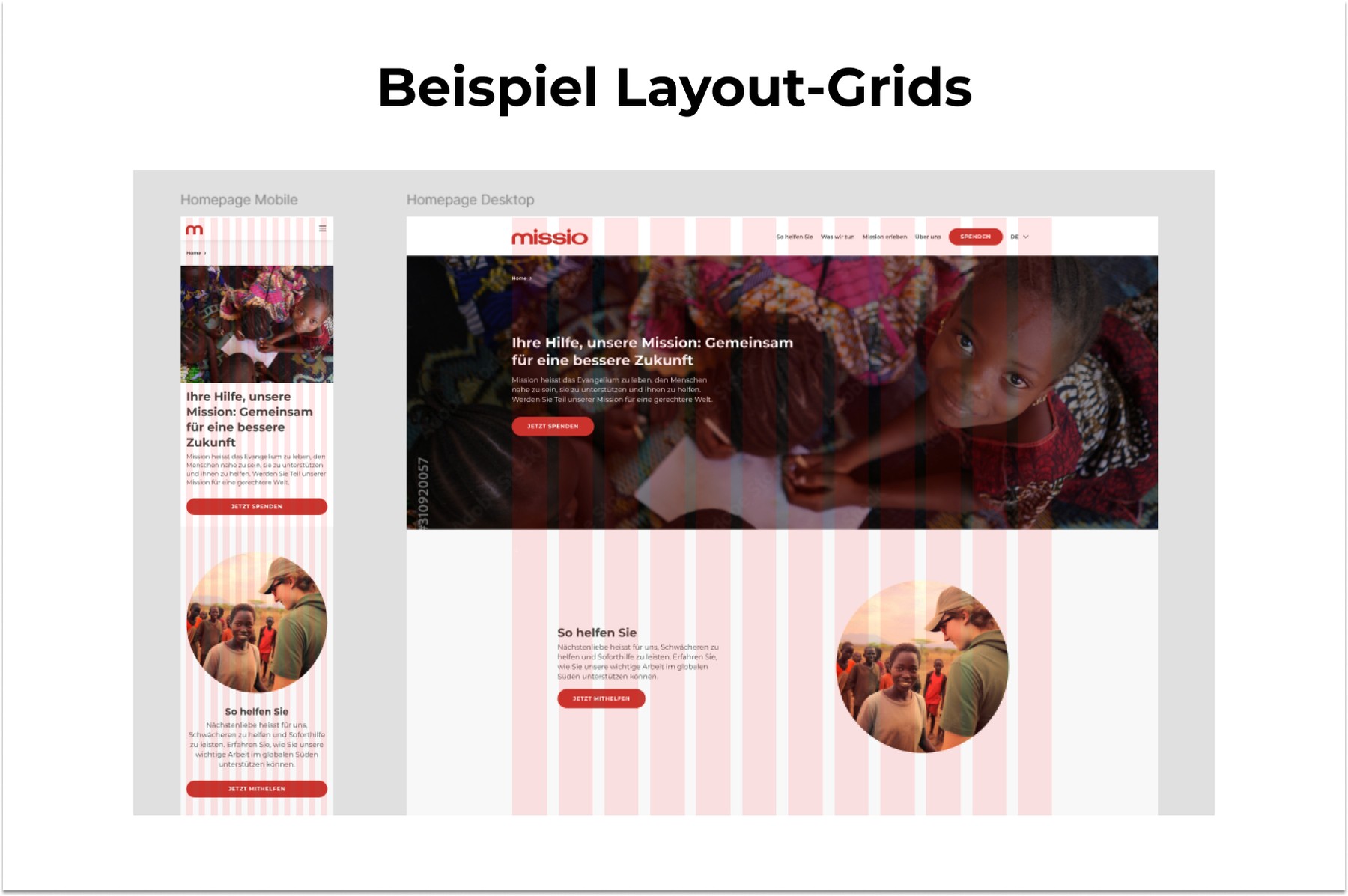
- Verwende ein Responsive-Design mit klar spezifiziertem Gridsystem.
- Fokussiere die Landingpage auf die wichtigsten Inhalte und linke mit Teasings direkt auf die Hauptseiten.
- Setze auf Bildformate die Mobile wie Desktop funktionieren und verzichte auf den Gebrauch von Überschriften und Texten in Bilder, da diese nicht responsiv sind.
- Verwende einfache Formulare mit möglichst wenig Inputfeldern. Stelle Eingabehilfen (z.B. Auto-Fill) und mobil-freundliche Tastaturen (z.B. Nummerntastatur für Telefonnummern) bereit.
- Stelle schnelle Ladezeiten sicher (z.B. durch Bildkomprimierung, wenig Javascript, optimierte Server, etc.), da im mobilen Modus deutlich mehr User:innen abspringen, wenn dies nicht gegeben ist.
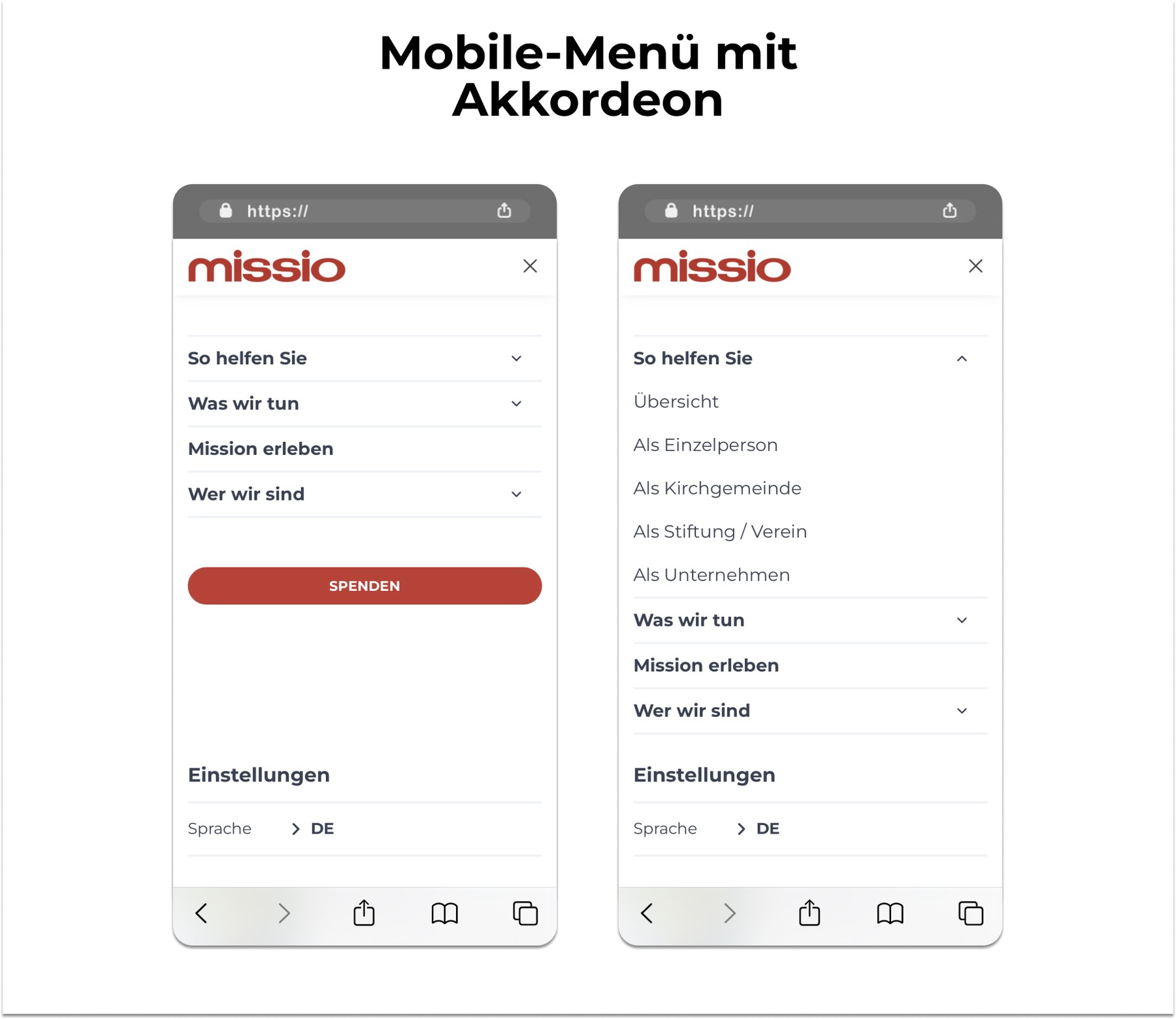
- Reduziere die Navigation auf das Wesentliche und packe Detailinhalte hinter aufklappbare Akkordeons.

- Stelle klare, fokussierte Seiteninhalte bereit und versehe diese mit einfach verständlichen Call-to-Actions. Auf übermässig lange Texte ist zu verzichten (Ausnahme: Blogs, Content-Hubs, etc.).
- Optimiere die Bedienung für Touch. Insbesondere Buttons, Links und andere interaktive Elemente müssen gross genug und leicht klickbar sein. Verzichte wenn möglich auf Carousel Banner oder Dropdowns, da diese hakelig und mobile schwer bedienbar sind.
- Verzicht auf Pop-ups, da diese gerade im mobilen Modus extrem störend sind.
- Stelle eine gute mobile Barrierefreiheit sicher, damit die Webseite auch für Menschen mit Einschränkungen (z.B. Seheinschränkung) gut zugänglich ist. Hier erfährst du mehr zum Thema Accessiblity bei NPO.
Wenn du tiefer in das Thema eintauchen und Schritt für Schritt lernen möchtest, wie man eine ansprechende User Experience gestaltet, empfehlen wir dir den Artikel: In 5 Schritten zum userzentrierten Digitalauftritt.
Was ist aus technischer Sicht zu berücksichtigen?
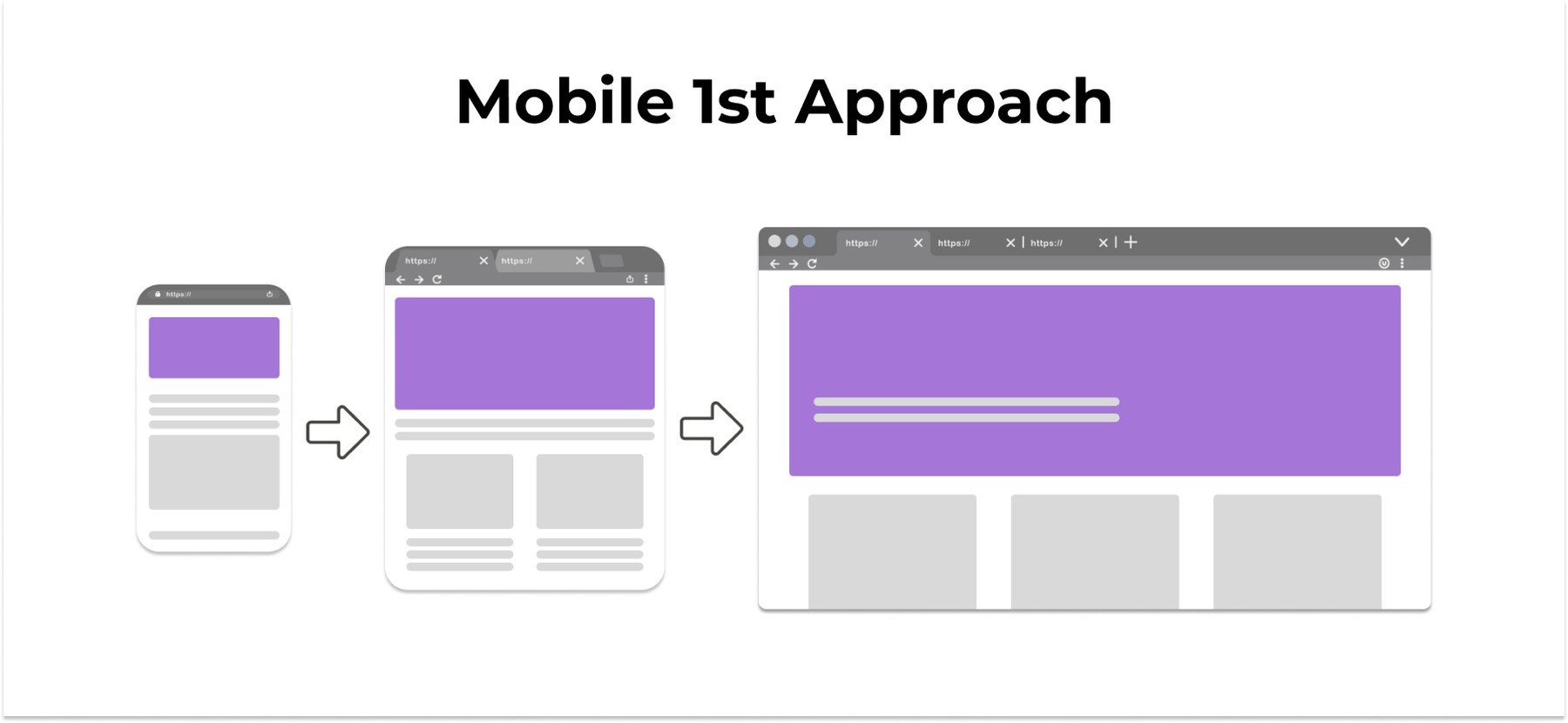
Beim Mobile-First-Design entwickelt der Webdesigner zunächst das UX/UI-Design für mobile Endgeräte, bei denen es deutlich mehr Einschränkungen gibt. Anschliessend werden die Funktionen für grössere Gerätetypen wie Tablet oder Desktop erweitert. Dies entspricht dem Ansatz des «Progressive Enhancement» aus den Anfängen des Webdesigns.
Das Design sollte unbedingt auf einem Layout-Grid basieren, um eine effiziente und qualitativ hochwertige Programmierung zu gewährleisten. Bei Soulclick verwenden wir beispielsweise das beliebte Bootstrap-Gridsystem.

Weshalb ist Mobile-First im Online Fundraising so wichtig?
Etwas plakativ formuliert: «Wer mobile-first Prinzipien nicht berücksichtigt, baut Produkte die bestenfalls vor 10 Jahren relevant waren». Gerade im Online-Fundraising spielen Nutzerzentrierung und Convenience eine grosse Rolle – niemand wird eine Online-Spende tätigen, wenn es unnötig kompliziert ist.
Dies beginnt jedoch nicht erst beim Checkout-Design des Spendenformulars, sondern viel früher. Für viele Non-Profit-Organisationen bedeutet Mobile-First einen grundlegenden Richtungswechsel, der viel „institutional readiness“ erfordert. Konkret bedeutet das:
- Eine kritische Auseinandersetzung mit den eigenen Fähigkeiten und Optimierungspotenzialen.
- Die Bereitschaft, sich auf starke Partner zu verlassen und Projekte nicht „top-down“ zu führen.
- Eine Fehler- und Lernkultur bei der man primär Zahlen und Fakten für sich sprechen lässt und Dinge auch mal ausprobiert.
- Der Wille zur Reduktion auf das Wesentliche: Weniger Text, kürzere Seitenlängen, weniger Blabla. Emotion im Spendenprozess entsteht nicht durch Quantität, sondern durch Qualität.
So schliessen wir den Artikel mit einem Zitat von Nelson Mandela: «Wenn du die Welt verändern willst, beginne mit dir selbst». Wir wünschen dir viel Erfolg beim mobile-first Fundraising!
